Everything about Litespeed Cache Vs. Wp Rocket
Wiki Article
The Basic Principles Of Litespeed Cache Vs. Wp Rocket
Table of ContentsSome Known Factual Statements About Litespeed Cache Vs. Wp Rocket 3 Simple Techniques For Litespeed Cache Vs. Wp Rocket3 Easy Facts About Litespeed Cache Vs. Wp Rocket ShownGet This Report about Litespeed Cache Vs. Wp RocketThe Basic Principles Of Litespeed Cache Vs. Wp Rocket The Best Guide To Litespeed Cache Vs. Wp RocketLitespeed Cache Vs. Wp Rocket Things To Know Before You Buy

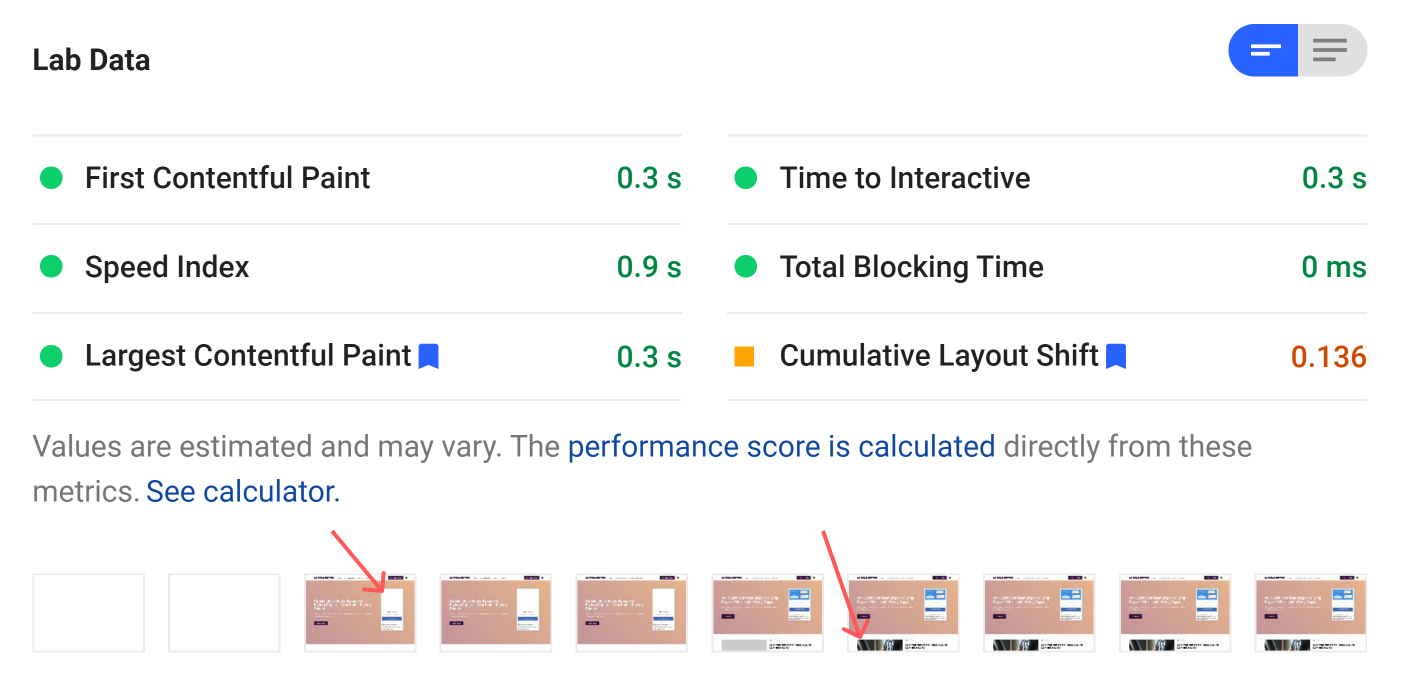
If your web page has a large and unoptimized header picture, you could have a low LCP rating in Core Web Vitals. That's due to the fact that LCP determines just how lengthy it considers the biggest piece of content to show up on the display, and your huge image will surely take some time to tons.
If you're running your site on Word, Press, you're definitely using plugins and widgets to include performances to your site. Every plugin you install includes a little bit of code to your web page, making it much heavier than it should be.
The 7-Second Trick For Litespeed Cache Vs. Wp Rocket
Allow's say your web server is based in Australia, yet you have several site visitors from India. As opposed to sending out files directly from Australia, the CDN can send documents from a web server in India, making this process quicker and extra efficient. Redirects are a natural part of any type of web site, and there's absolutely nothing incorrect with them.They will not significantly slow you down (LiteSpeed Cache vs. WP Rocket). In the instance of redirect chains, they will. By connecting as near to the last location as possible, you stay clear of creating way too many redirects and therefore, lower your web site's tons. Unsurprisingly, a few of the finest sources for maximizing your website are from Google.
It summarizes the individual experience of visitors to your site, showing how numerous URLs pass or stop working Core Web Vitals and other web page experience signals. Lighthouse, for Google Chrome This is just one of the most advanced efficiency measurement tools offered and wonderful for benchmarking. Web, Web Page, Examination This device gives a waterfall layout of how all the assets load on your internet site.
Some Known Factual Statements About Litespeed Cache Vs. Wp Rocket

org, and Lighthouse with analytical devices to get a wide overview of rate issues on your site. Use the recommendations to start on boosting your page speed, but do take these with a grain of salt (LiteSpeed Cache vs. WP Rocket). They are terrific starting points, yet there is a lot a lot more you can do! To begin with optimizing your web page's efficiency, inspect out these posts and paperwork: Last however not the very least, an incredible source of information: Jono's slide deck on website speed from a talk at SMXL Milan
53% of mobile website brows through leave a page that takes longer than three secs to lots. Throughout the electronic years, a distinctive relationship has actually come to be evident in between web page speed and visitor retention and bounce price. And with visitor retention becoming increasingly vital in regards to meeting revenue objectives and various other yearly targets, page speed is just one of one of the most important focus locations for consumer experience today.
What Does Litespeed Cache Vs. Wp Rocket Do?
This web is so when a site visitor check outs this website once more, it doesn't need to refill the whole web page. This advantages page rate, as this minimizes time spent sending multiple HTTP requests to the web server. An extra advantage is the reduction of data transfer and consequently the overall cost of hosting your site.This will certainly reduce latency and result in renovations to your page rate because it reduces any kind of possibility of a delay or the number of round journeys produced.
Litespeed Cache Vs. Wp Rocket - An Overview
As websites innovation, like the advancement and large usage of my explanation Java, Script libraries, has advanced gradually, making use of this technology has been tempered by the rate, or transmission capacity, of Net links and the handling and memory sources of devices. In other words: the more data and sources the web server sends to the internet browser, the longer it requires to supply the "plan" throughout a web link and the slower the web page will be visually rendered in the internet internet browser and become usable.Web page rate effects traffic throughout all channels and resources, yet given that Google has actually led innovations being used web page rate in web search ranking formulas, reducing latency has actually come to be a core part of search engine optimization. While anything that includes time to the web page making process is a web page rate aspect, there are a number of issues that are most usual: The time in between when the individual or browser requests the web page and the preliminary feedback from the web server is understood as the server response time, likewise measured as Time To First Byte (TTFB), or the moment at which the server sends out the very first data that the internet browser can utilize to construct go to this website and render the web page.
This is so when a site visitor gos to this site again, it doesn't have to reload the whole web page. This advantages web page speed, as this reduces time spent sending several HTTP requests to the server. An added benefit is the reduction of data transfer and as a result the overall expense of holding your website.
Our Litespeed Cache Vs. Wp Rocket PDFs
This will certainly lower latency and lead to renovations to your page speed since it minimizes any type of opportunity of a delay or the number of big salami generated. If you have white room, line returns and even comment tags, HTML and message can build up and boost your web page size by 10 20%, adversely impacting web page lots time.Optimizing page speed is vital in today's electronic setting when users expect what they're looking for to show up instantly. Consequently businesses of all sizes require to take benefit of the offered SEO devices and tactics in order to adapt and complete with their peers on the search engine results web pages.
As internet page modern technology, like the advancement and vast use of Java, Script collections, has actually progressed gradually, the usage of this innovation has actually been tempered by the speed, or data transfer, of Internet links and the handling and memory resources of devices. Simply put: the much more data and resources the server sends to the web browser, the longer it requires to provide the "bundle" across an internet link and the slower the page will be visually provided in the internet internet browser and end up being functional.
5 Easy Facts About Litespeed Cache Vs. Wp Rocket Shown
Web page speed impacts traffic across all networks and sources, but since Google has led developments in operation web page speed in web search ranking algorithms, decreasing latency has ended up being a core component of search engine optimization. While anything that adds time to the page rendering procedure is a page rate aspect, there are several concerns that are most typical: The time in between when the individual or web browser demands the web page and the initial feedback from the web server is referred to as the web server feedback time, additionally gauged as Time To First Byte (TTFB), or the moment at which the web server sends out the initial data that the browser can make use of to construct and make the web page.Report this wiki page